【機能別】企業がWEB制作で使う超便利なjQuery(JavaScript)プラグイン9選!

WEBサイトにサクッと便利機能を実装できるようになりたいなぁ〜。
プロが実務でもよく使う、おすすめのjQuery(JavaScript)プラグインをマルっと教えて〜!
HTML/CSSが上達してくると、ユーザーの目を引くおしゃれな動きや、スライドショーなどの便利機能も実装したくなりますよね♪
これらを簡単に実現できるのが、jQuery(JavaScript)プラグインです。
ただ、「色々あるけど、このプラグインでいいのかな…?」と不安に感じるかもしれません。
そこでこの記事では、企業がWEB制作でリアルに使っているjQuery(JavaScript)プラグインを、機能別にご紹介します。
具体的には以下の通り。
|
このページのプラグインがあれば大抵のクライアントからの要望に応えられます。
色々な機能を実装できれば提案力が高まり、WEB制作者としての価値も高まりますのでぜひご覧ください♪
また、「簡単に実装できるか」も非常に重要ですので、基本の実装方法も一緒にチェックしておきましょう!
やぁみんな!僕が現役WEB制作者のさかしだ!(プロフィールページはこちら)
僕の会社でリアルに使っているプラグインも紹介するよ◎
「プロが実務で何を使うか見てやろう」くらいの気持ちでのぞいていってね♪
※ 便宜上、ライブラリもプラグインとお伝えさせていただいておりますので、ご了承くださいませ。
jQuery(JavaScript)プラグインとは?

プラグインとは「拡張機能」のことです。
「拡張機能」と言われてもピンと来ないと思うので、「必要な機能を実装するためのファイルのカタマリ」というイメージを持ってもらえればOKですね。
「スマホでYouTubeを見た〜い!」と思った時、スマホにYouTubeアプリをインストールするようなイメージです。
具体的には、スライドショーやドロワーメニュー、ポップアップ機能など、必要なものを選んで実装できますよ♪
スライドショーなどは、毎回0からコードを書くと時間がかかりすぎて仕事になりません。
そのため、プラグインで基本的な機能を実装し、用意されたオプションやCSSで自分好みに調整するのが合理的と言えます。
WEB制作は時間との勝負になることも多いので、プラグインで実装できるものはガシガシ使っていきましょう!
そんな便利なものが無料で使えるなんて衝撃的…!!!
全世界の超優秀なエンジニアがコードを使いまわせるようにしてくれてるから、遠慮なくプラグインを使わせてもらおう!
WEB制作の現場で使われる便利プラグイン9選

スライドショーをサクッと実装できる軽量プラグイン「Swiper」
See the Pen Swiper product thumbs by Önder Akbulut (@onderakbulut) on CodePen.
|
【このプラグインの特徴】
|
高機能なスライドショーをサクッと導入できるプラグインで、当社を含め多くの企業が導入しています。
人気の理由は、高機能かつjQueryが不要なため超軽量だから。
近年はSEOでWEBサイトの表示速度が重視されているので、非常に秀逸なプラグインと言えるでしょう。
また、さまざまなタイプのスライドショーに対応しているので、ほとんどの要望に答えられます。
使い方も簡単で、利用者が多いため情報が豊富ですし、定期的にアップデートもされるので、スライドショーを実装するならSwiperでOK。
豊富なアニメーションや、サムネイル付きスライダー、スライドを1/3だけはみ出して表示するなど、カスタマイズも豊富です。
もちろん、ブレイクポイントが用意されているので、さまざまなデバイスにも自動対応してくれます。
実装手順と使い方イメージ
1. ファイルを設置・読み込む(CDN、npm、ダウンロード)
CSSファイルとJSファイルを読み込みます。(jQueryは不要)
2. HTMLで型を記載
<div class=”swiper-slide”>…</div>の中にスライドさせたい要素を記載します。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">slide1</div>
<div class="swiper-slide">slide2</div>
<div class="swiper-slide">slide3</div>
</div>
</div>※最新版(7.0以降)はclass名が「swiper-container」から「swiper」になったので注意しましょう。
3. スクリプトを記載
const swiper = new Swiper(‘.swiper’, {…}の中にオプションを記載していくイメージです。
const swiper = new Swiper('.swiper', {
pagination: { el: '.swiper-pagination', },
navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', },
breakpoints: {
// 768px以上の場合 768: { slidesPerView: 2, },
// 980px以上の場合 980: { slidesPerView: 3, },
// 1200px以上の場合 1200: { slidesPerView: 4, }
}
});⇒オプション一覧はこちら
※ 英語が苦手な方はGoogle翻訳で見ましょう
スライドショーのプラグインはたくさんあるけど、汎用性や機能性、軽さを考慮するとSwiper一択でOKだ!
npmにも対応しているから、Swiperをマスターしておけばいろんな案件で使えるぜ◎
横からのドロワー(ハンバーガー)メニューを実装できる「hiraku.js」
See the Pen hiraku.js – offcanvas menu on the right side by appleple (@appleple) on CodePen.
|
【このプラグインの特徴】
|
hiraku.jsは、横からヌルッと表示されるハンバーガーメニューを実装するjQueryプラグインです。
わりとマイナーなプラグインですが、iOS特有のバグにまで配慮されているなど、エラーが非常に少ないのが特徴。
「細かいバグにまで配慮しているドロワープラグインはないのか…」と、困っている制作者に特におすすめしたいですね。
上方向からのドロワーを実装するのは大変など、カスタマイズ性は高くないのが少し残念なポイントです。
ただ、デザインはCSSで簡単にカスタマイズできるので、jQuery初心者も安心◎
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
jQuery、CSSファイル、JSファイルをHTMLで読み込みましょう。
※他サイトでは、古いバージョンが紹介されていることもあるので注意しましょう。
HTMLを記述
headerの中に下記を記述
<header class="header">
<button type="button" class="js-offcanvas-btn">
<span class="hiraku-open-btn-line"></span>
</button>
</header></header>の下に、ドロワーの中身を記述
<aside class="js-offcanvas">
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">振り向く</a></li>
<li><a href="#">追いかける</a></li>
<li><a href="#">戸惑う</a></li>
</ul></aside>CSSでハンバーガメニューの線などを調整
ハンバーガーメニューの3本線などは、CSSでデザイン変更可能です。
.hiraku-open-btn-line{
background-color: #cc0000;
}
.hiraku-open-btn-line:before,
.hiraku-open-btn-line:after{
background-color: #cc0000;
}
スクリプトを記述
クリックするボタン要素、中身が出てくる方向、中身の横幅などを調整できます。
<script>
new Hiraku('.js-offcanvas', {
btn: ".js-offcanvas-btn",
direction: 'left',
width: 70%
});
</script>ドロワーメニューを開いたときにheaderを固定したり、別で閉じるボタンを設定したりもできるよ!
ちなみに、このサイトのハンバーガーメニューも「hiraku.js」で実装してるんだ。
動きがすごく軽快でいいプラグインだね♪
上から表示させたい場合はどうしてるの?
別のプラグインを使うか、CSSとjQueryを直書きすることが多いかな。
フワッと表示させるアニメーションプラグイン「AOS.js」
See the Pen AOS – custom animations by Snik (@michalsnik) on CodePen.
デモページはこちら
|
【このプラグインの特徴】
|
WEBページがスクロールされたらフワッと表示するアニメーションが流行っていますよね!
それを簡単に実現できるプラグインが「AOS.js」。
動きが軽快だったり、カスタマイズの豊富さはもちろんですが、軽量なところがお気に入りのポイントです。
というのも、フワッと表示のプラグイン(inview.jsやwow.jsなど)はたくさんありますが、大体が「animate.css」を読み込まないと使えません。
AOS.jsはJSファイル1つで動くので、WEBサイトのスリム化に貢献してくれるのでおすすめです◎
使い方も簡単なので、アニメーションをつけたい時に選択肢の一つにしてくださいね♪
アニメーションをつけすぎると、コンテンツの読みにくいWEBページになっちゃうから、動きはなるべく小さく、少なくするのがポイントだよ!
UXに関わってくる部分だ。
最初は楽しくて派手にしちゃいがちだもんね(笑)
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
HTMLでプラグインを読み込みます。
読み込むファイルは「aos.css」と「aos.js」のみです。
HTMLを記述する
<div data-aos="fade-right">
SAMPLE
</div>アニメーションをつけたい要素を「data-aos=””」という属性をつけて囲います。
「data-aos=””」属性の値にオプションを追記することで、タイミングやトリガー、回転、動きなどを指定可能です。
スクリプトを記述する
<script>
AOS.init()
</script>最低限、これだけで動きます。
もっと細かく条件を指定したい場合、オプションを追記していきましょう!
モーダル(ポップアップ)を簡単に実装できる「Micromodal.js」
See the Pen Login Form Example – Micromodal JS + Tachyon CSS by Brian Ng (@brifiction) on CodePen.
|
【このプラグインの特徴】
|
Micromodal.jsは、「ボタンをクリックしたら要素や画像をポップアップ表示したい」こんな悩みに応えてくれます。
例えば、「画像は小さく表示するけど、クリックしたら画面いっぱいに表示」「ログイン画面をフワッと表示したい」「ページ遷移させずに情報を追記したい」こんな時に使えそうですね!
モーダル系プラグインもたくさんありますが、Micromodalは超軽量で、デザインのカスタマイズに制限がないところが特に気に入っています。
「WAI-ARIAガイドライン」というちょっとお堅めの団体が作っているので、安心して使えますよ◎
「デザインを心配せず、シンプルなポップアップ機能が欲しい!」という方は使ってみてください。
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
HTMLでプラグインを読み込みます。
ダウンロードして設置したい方は、Githubからどうぞ。
HTMLを記述する
<div id="modal-1" aria-hidden="true">
<!-- ここにモーダルの中身を書く -->
</div>
<button data-micromodal-trigger="modal-1">open</button>//トリガーとなるボタン要素を設置モーダルウィンドウの中身と、トリガーとなるボタン要素を設置します(buttonタグである必要はなし)
スクリプトを記述
<script>
MicroModal.init();
</script>JavaScriptで制御します。
トリガー(data-micromodal-trigger属性)を探し、そのトリガーで指定した属性値のID(modal-1)をもった要素(<div id=”modal-1″ aria-hidden=”true”>)がポップアップ表示する仕様ですね。
実装は若干わかりにくいんだけど、軽量さやカスタマイズのしやすさを考えると、このプラグインに落ち着くんだよね〜。
要素の高さを自動で揃えてくれるプラグイン「matchHeight.js」
See the Pen Equal Height Titles – MatchHeight.js by Matthew Elsom (@matthewelsom) on CodePen.
デモページはこちら
※ remove matchHeightボタンをクリックすると、導入前の状態と比較できます。
|
【このプラグインの特徴】
|
「CSSだと隣り合う要素の高さが揃わない…」「テキスト量が違っても高さを揃えたい」こんな経験ありませんか?
これをサクッと解消してくれるのが「matchHeight.js」です。
仕組みは、指定した隣り合う要素の中で1番高さがある要素の値を自動で取得し、その他の要素に同じ値のheightをDOM指定することで揃えてくれます。
高さを揃えてくれるだけのプラグインですが、CSSコーディングでつまづいた時の良い解決策となるので、知っておくと便利でしょう◎
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
matchHeight.jsをHTMLファイルで読み込みます。
公式ダウンロードページにCDNなどが用意されていますので見てみましょう!
ダウンロードして使う場合はmatchHeight on GitHubに飛び、「Code」という緑のボタンをクリックし「Download ZIP」を選べばOKです。
設置するファイルは「jquery.matchHeight-min.js」という圧縮ファイルのみとなります。
スクリプトを記述
<ul style="display: flex;">
<li class="same-height">高さを揃える要素1</li>
<li class="same-height">高さを揃える要素2</li>
<li class="same-height">高さを揃える要素3</li>
</ul>$(function() {
$('.same-height').matchHeight();
});高さを揃えたい横並びの要素をセレクタ「$(‘li.same-height’)」で指定し、後ろに「.matchHeight();」という独自メソッドを付けるだけです。
これだけで、何をやっても揃わなかった高さを揃えてくれます。
地味だけど、超お手軽に高さを揃えられるからおすすめだよ♪
クライアントがテキストを編集しても、見た目がキレイに整うようにしたい時なんかに使ってね!
グラフを動的に、キレイに表示してくれる「Chart.js」
See the Pen Creating a Pie Chart using Chart.js by Monty (@Shokeen) on CodePen.
|
【このプラグインの特徴】
|
「グラフを実装したいけど難しそう」「Excelで作った画像だと味気ないと感じている」「値をクリックしたら項目名(ツールチップ)を表示させたい」
こんなわがままに答えてくれるのが「Chart.js」です。
グラフに使う値だけあれば、あとはルール通りに記述するだけ。
複雑なグラフになると設定が難しくなりますが、日本語ドキュメントがあるので比較的実装できる確率は高いです。
また、Canvasを使用するため、滑らかな動きでユーザーの視線を引き込むこともできます。
カスタマイズも非常に豊富なので、グラフやチャートを作りたいと思ったら、まず試して欲しいプラグインですね。
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
Chart.jsをHTMLファイルで読み込みます。
※ 使用ファイルは「Chart.min.js」のみ。ダウンロードは「Contributors」→「assets」の中からどれを選んでもOKです。
HTMLでグラフの位置を指定
<div class="chart">
<canvas id="myChart"></canvas>
</div>canvasタグにidで名前をつけるだけでOKです。
スクリプトで細かい設定をする
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'pie',//グラフの種類(円グラフの場合)
data: data: {//グラフの値や項目名、色などを設定
labels: ["A型", "B型", "O型", "AB型"],
datasets: [{
backgroundColor: [
"red",
"blue",
"green",
"yellow"
],
data: [33, 34, 20, 13]
}]
},
options: title: {//アニメーションや角度などを設定
display: true,
text: '血液型 割合'
}
});
</script>※ グラフを1ページにしか使わない場合、HTMLファイルにインラインで記述するのがおすすめです。
なんか難しそ〜(泣)
他のプラグインより設定項目が多いから難しく感じるかも。
けど、ドキュメントは丁寧に書いてあるし、利用者が多いからコードサンプルも見つかると思うから安心してね!
Googleカレンダーにも対応するカレンダープラグイン「Full Calendar」
See the Pen FullCalendarの日本語化やオプションいろいろ by iw3 (@iw3) on CodePen.
|
【このプラグインの特徴】
|
日本語のカレンダーを実装するなら「Full Calendar」でOKです。
さまざまなカレンダー表示ができますし、デザインもCSSでいじれるのでカスタマイズ性もグッド。
何よりGoogleカレンダーと同期できますし、Googleカレンダーのデザインを編集できるため、機能面で特に優れていると言えますね。
Googleカレンダーをデフォルトで実装すると、ちょっと寂しい気がしますから。。
美容室案件などで「おしゃれなカレンダーに急な休日をサクッと表示したい」、といった要望に応えたい場合におすすめです。
実装手順と使い方イメージ
ファイルを設置・読み込む(npm、ダウンロード)
Full CalendarのファイルをHTMLで読み込みます。
読み込むファイルは「main.min.css」「main.min.js」の圧縮ファイルです。
HTMファイルでカレンダーを表示したい場所に記述
<div id="calendar"></div>上記を記述した位置にカレンダーを表示させます。
スクリプトで詳細設定する
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl,
initialView: 'dayGridMonth' //ここにオプションを記載していく
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listMonth'
},
locale: 'ja',//表記を日本語対応
});
calendar.render();
});
</script>Googleカレンダーと同期できるってことは、Googleカレンダーに予定とかを登録すれば、WEBサイトにも反映されるってこと?
そゆこと!
スマホからも予定を入れられるから、すごく便利でクライアントも喜ぶよ〜♪
テーブル(表)が横スクロールできることを知らせる「ScrollHint」
See the Pen Tableが横スクロールすることを表示してくれる「ScrollHint」 by kosaeru (@kosaeru) on CodePen.
|
【このプラグインの特徴】
|
「スマホやタブレットでも、テーブルをキレイに表示したい」という思いから、テーブルを横スクロール表示にすることも多いですよね。
しかしデフォルトのテーブルでは、横スクロールできることがユーザーに伝わりにくいです。
そんな時は、横スクロールできることをスマートに伝えられるプラグイン「ScrollHint」を使いましょう!
この辺りまで実装してクライアントに納品すると、評価はかなり高まると思います◎
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
必要ファイルをHTMLで読み込みます。
必要ファイルは、scroll-hint.cssとscroll-hint.min.jsです。
HTMLを記述する
<div class="js-scrollable">
<table>
<thead>
<tr>
<th>Col1</th>
<th>Col2</th>
<th>Col3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem ipsum dolor sit.</td>
<td>Lorem ipsum dolor sit.</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam.</td>
</tr>
</tbody>
</table>
</div>tableタグの親要素に、「js-scrollable」というclass名を指定するだけです。
スクリプトを記述
new ScrollHint('.js-scrollable', {
scrollHintIconAppendClass: 'scroll-hint-icon-white', // white-icon will appeari18n: {
scrollable: 'スクロールできます'//オプションを記載
}
});必要であれば、スクリプトを記述しカスタマイズしていきます。
アイコン下の文字は変更可能です。
細やかな実装までできれば、クライアントから継続依頼をもらいやすいよ。
いざという時のために頭の片隅に置いておこう!
スクロールバーにも愛あるデザインを!「jQuery custom content scroller」
See the Pen Untitled by otwo (@otwo) on CodePen.
デモページはこちら
|
【このプラグインの特徴】
|
「デフォルトのスクロールバーだとデザイン的に浮く」「納品されたデザインがオリジナルのスクロールバーだった」
こんなお悩みを解決できるのが「custom content scroller」です。
スクロールバーは-webkit-系のブラウザならCSSでデザイン変更できますが、他のブラウザだとダサめのデフォルトデザインが反映されて困りますよね?
このプラグインを使えば、ほぼブラウザを気にせずデザイン変更が可能です。
スタイリッシュなテーマがいくつか用意してあるので、デザイン的に浮きません。
CSSでバーの色や幅・位置、透明度などを変更できるので、比較的使いやすいですよ〜。
ちなみに、マウスホイールなどのカスタムも豊富。
実装手順と使い方イメージ
ファイルを設置・読み込む(CDN、npm、ダウンロード)
HTMLでプラグインを読み込みます。
ダウンロードして設置する際の必要ファイルは、「jquery.mCustomScrollbar.min.css」「jquery.mCustomScrollbar.min.js」となります。
HTMLで範囲を指定
<div class="scroll-area">
<div>
ここに記述したものがスクロールで表示されます。
</div>
</div>スクリプトでオプションを指定
<script>
(function($){
$(window).on("load",function(){
$(".scroll-area").mCustomScrollbar();
});
})(jQuery);
</script>このプラグインはスクロールバーをCSSとJSで擬似的に表示させているものだから、スクロールに対してJS処理をしている場合は影響出るかも。
とはいえ、簡単にスクロールバーをデザインできるから、導入はアリだと思うよ♪
良質なプラグインの選び方

プラグインはどれを選んでも良いわけではありません。
表面上良さそうに見えても、実際に使ってみると汎用性が低かったり、エラーの原因になって制作の進行を妨げることもあるからです。
そのため、「どんなプラグインを選べば良いか」を意識して使用しましょう!
カスタマイズ性は高いか
プラグインはカスタマイズの豊富さをチェックしましょう!
というのも、欲しい機能を正確に実装できるかが変わってくるからです。
例えば、スライドショーのプラグインはたくさんありますが、下にサムネイルを表示できなかったり、スマホのスワイプに反応しないなどそれぞれ違いがあります。
必要機能を実装できないと意味がないので、カスタマイズ性はしっかりとチェックしましょう。
プラグインの公式ページの「オプション」を解説している部分で、カスタマイズできる機能を確認できます。
プラグインの更新はされているか
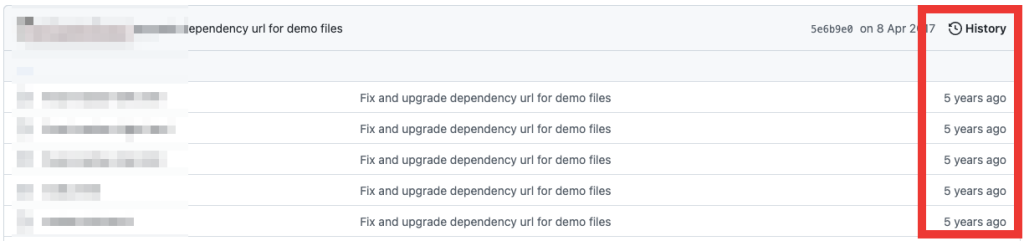
プラグインの中には、何年も前に開発者が更新をやめている場合もあります。
時が経つごとに新しい技術に対応できなくなる可能性が高まるので、「最後の更新はいつか?」という部分はチェックしておきたいですね!
プラグインは「Github」で公開されていることが多いので、そのプラグインのGithubのページで「History」を確認すればOKです。

1~3年くらいなら問題ないかもしれませんが、4年以上更新されてない場合は要注意。
マイナー過ぎないか
マイナーすぎるプラグインはなるべく避けたいところ。
というのも、利用者が少なくて、どんなエラーが起こりどんな解決策があるかもわからないからです。
悪いスクリプトがこっそり入れられている可能性もゼロではないので、なるべくメジャーなプラグインを使いましょう。
あなたが冒険する必要はありませんからね。
まとめ:プラグインはガンガン使っていこう!
プラグインは、あなたのWEB制作を必ず助けてくれます。
「プラグインなんか使ってたら成長しない」といった声もありますが、便利なものは遠慮せずに使うべきです。
「プラグインを使える」というのも1つのスキルですからね♪
最初から全てができる必要はないので、プラグインを使って業務を効率化しながら、自身も成長していきましょう!
【転職をお考えですか?】
転職する際は、WEBデザイナーも転職エージェントを使わないと損です。
転職エージェントとは、一般には出回らない好条件の非公開求人を紹介してくれたり、あなたの転職を手厚くサポートしてくれるサービスです。(在職中もOK)
マイナビなど大手企業のプロが転職をサポートしてくれるので、手放しで好条件の職場に転職できるのもメリット。
完全無料なので、損したくない方はメリットだけでもチェックしておくのがおすすめです。
⇒【これで無料?】WEBデザイナー向け転職エージェントが超便利。おすすめ8社も厳選。
